topic
20170603

オープンキャンパス2017年度の特設サイトが公開されました!
今回はwebサイトが完成するまでの道のりを紹介します。

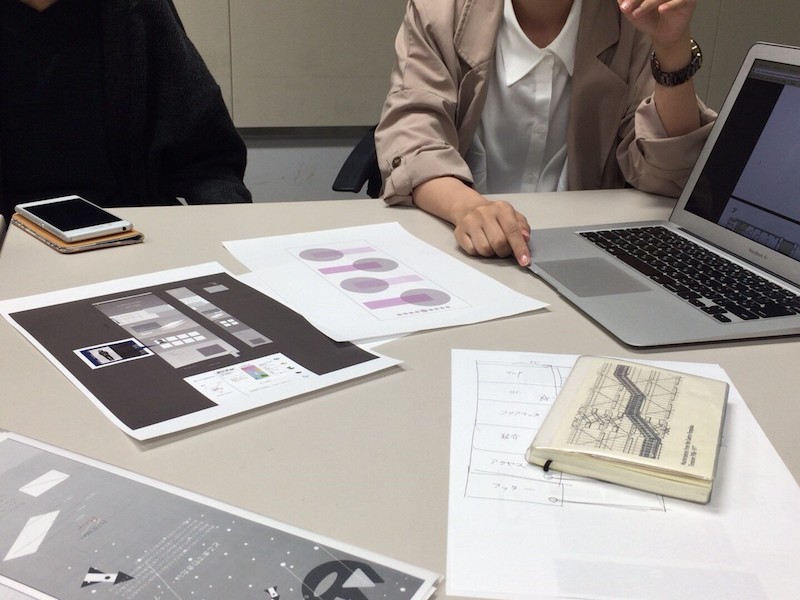
卓上のワーヤーフレームを元に会議中
webサイトを作る前にワイヤーフレームを作成しています。ワイヤーフレームとはwebサイトを作るための設計図や下書きのようなものです。各々持ち寄ったワイヤーフレームを元に話し合いを重ねて全体の構成を決めていきます。構成が決まったらHTMLやCSS、JavaScriptなどの言語を用いて実際にwebサイトを作成していきます!

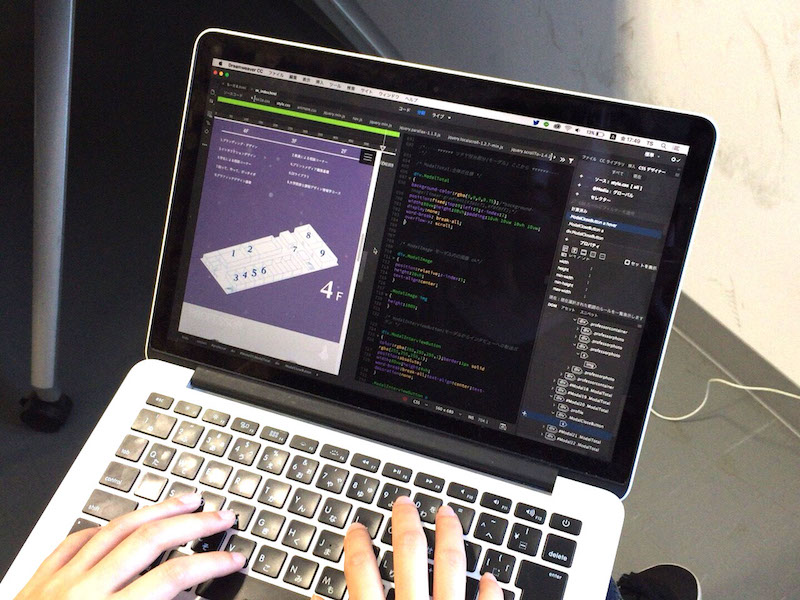
フロアマップのコードです
ちなみにデザイン情報学科の必修授業でもwebデザインを学ぶ機会があります。「課題発見」や「グラフィックインフォメーション」という授業では1年生からwebサイトを作成します!文字情報でレイアウトしていくので、初めは少し戸惑いましたが、illustratorやPhotoshopなどの直感的な操作では味わえない楽しさがあります!

上記のコードによってページがレイアウトされています
特設サイトではオープンキャンパスの概要や、展示公開をする授業の紹介をしています。フロアマップのコーナーから、どんな授業・展示があるのか見てみてください! 一部の授業では、実際に授業を受けている学生のインタビューも公開します。こちらは6月5日(月)に公開予定! Coming soon…!!
オープンキャンパスの情報が満載の特設webサイトへぜひアクセスしてください!
